WordPress全站左侧边栏添加联系站长按钮[WP教程]

使用教程:
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看本站觅知博客的效果
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
自定义 CSS 代码:
/*左边联系站长 css 开始*/
.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}
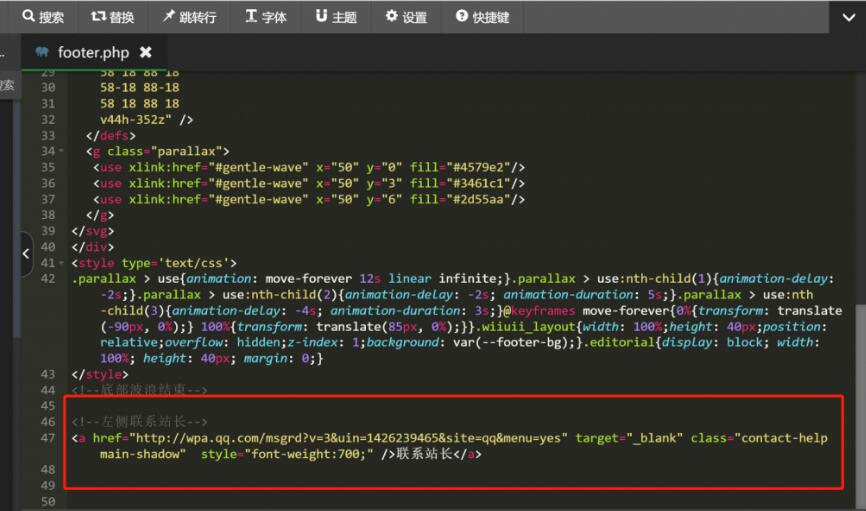
/*左边联系站长 css 开始*/2、在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码:
PHP 代码:
<!--左侧联系站长-->
<a href="http://wpa.qq.com/msgrd?v=3&uin=1667235636&site=qq&menu=yes" target="_blank" class="contact-help main-shadow" style="font-weight:700;" />联系站长</a>
说明:PHP 代码的 HTML 代码内容、链接,可自行修改。
效果演示:

阅读剩余
提示:本文最后更新于2022 年 11 月 20 日,如有错误或者已经失效,请留言告知。
文章标题:WordPress全站左侧边栏添加联系站长按钮[WP教程]
文章地址:https://jc.80z.top/791.html
作者页面地址:https://jc.80z.top/user
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
文章地址:https://jc.80z.top/791.html
作者页面地址:https://jc.80z.top/user
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
THE END
